Mit Growth Driven Design zum erfolgreichen Webseiten-Relaunch
Mit Growth Driven Design zum erfolgreichen Webseiten-Relaunch
Beim Klang des Wortes Webseiten-Relaunch läuft es Ihnen kalt den Rücken runter? Am liebsten würden Sie als Projektverantwortlicher jetzt sofort ein Sabbatical einlegen und erst wieder auf der Bildfläche erscheinen, wenn der Spuk vorbei ist? Dann sind Sie nicht allein. Die klassische Vorgehensweise beim Relaunch verschlingt nicht nur Zeit, Budget und Nerven. Sie ist auch ein riskantes Unterfangen, das einzig und allein auf Vermutungen darüber basiert, was einen positiven Einfluss auf den Webseitenbesucher haben könnte.
Die Lösung: Growth Driven Design.
Herausforderungen beim traditionellen Webdesign
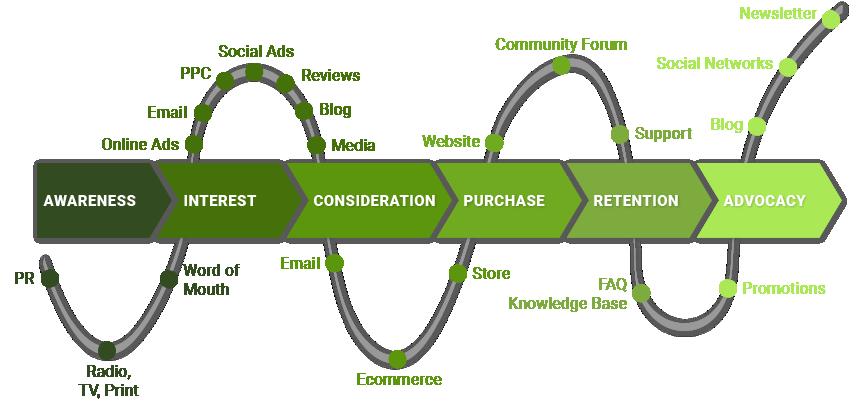
Die Bedeutung einer Webseite ist unumstritten. Häufig ist die Webseite der Erstkontakt eines potenziellen Kunden mit Ihrem Unternehmen. Der erste Eindruck zählt! Auch im weiteren Verlauf der Customer Journey ist die Webseite einer Ihrer wichtigsten Vertrieb- und Marketingmitarbeiter. Daher ist für den Geschäftserfolg entscheidend, dass die Webseite aktuell, intuitiv nutzbar, informativ und an den Buyer Personas ausgerichtet ist.
Häufig wird aber genau dieses Ziel beim traditionellen Webdesign verfehlt.
Ablauf beim traditionellen Webdesign
Mit Sicherheit ist Ihnen folgende Situation vertraut: Sie sind mit Kunden oder Geschäftspartnern im Gespräch und die Sprache fällt auf Ihre Webseite. Wie oft haben Sie sich schon entschuldigt, die Webseite sei veraltet und ein Relaunch in Arbeit? Unangenehm wird es, wenn Sie dies vor ein und derselben Person bereits mehrfach entschuldigend hervorgebracht haben. Was ist los?
Ein Webseiten-Relaunch im herkömmlichen Sinne ist ein Mammutprojekt, das nicht nur einen Batzen Geld verschlingt, sondern auch die Ressourcen der Internet- und/oder Marketingabteilung auf Monate bindet. Kein Wunder also, dass der Relaunch immer wieder nach hinten geschoben wird.
Zu schmerzhaft ist die Erinnerung an den zuletzt durchgeführten Relaunch: nicht eingehaltene Termine, immer weiter steigende Kosten und demotivierte Mitarbeiter. Vielfach wird die unliebsame Aufgabe der neuen Webseite aber auch an den neuen Kollegen oder die neue Kollegin übertragen. Also an denjenigen, der am allerwenigsten mit Ihren Unternehmen, Ihren Kunden und Ihren Produkten vertraut ist. Zu Beginn werden vom Neuen im Team noch hochmotiviert Konzepte erstellt, Texte geschrieben, aber früher oder später ist auch der oder die Neue im Boot demotiviert, wenn kein Feedback kommt, zugeteilte Aufgaben nicht erledigt werden, immer wieder neue Ideen in den Raum geworfen werden und keine klare Linie herrscht.
Irgendwann wird dann häufig nach einer kurzfristigen und leichter umzusetzenden Zwischenlösung gesucht. Kleine Ver(schlimm-)besserungen an der bestehenden Webseite werden vorgenommen und das Projekt Relaunch bis auf weiteres verschoben.
Gerade in kleineren Unternehmen entledigt man sich aber auch gerne dieser unliebsamen Aufgabe und nimmt dankend das Angebot der IT-Agentur an, den Design-Relaunch durchzuführen. Gerne werden dann vorab Vorschläge gezeigt, wie der State of the Art der Webseiten im Jahr 2020 ist, seitens des Unternehmens noch ein paar Features eingeworfen, die bei der Konkurrenz „so toll sind und wir unbedingt auch haben müssen“, und los geht’s.
Das Problem hierbei: Die wenigsten Programmierer kennen sich zumindest oberflächlich im Online-Marketing aus. So fallen mitunter relevante Contents, die eigentlich gut performen und Besucher auf die Website bringen, beim Relaunch einfach weg. Google Ads Anzeigen werden nicht rechtzeitig angepasst und laufen ins Leere. Wichtige SEO-Kriterien werden außer Acht gelassen und mühsam aufgebaute Rankings gehen verloren. Als SEO-Agentur haben wir dieses Vorgehen leider nur allzu oft erlebt. Nämlich dann, wenn sich verzweifelte Kunden an uns wenden und wir den schiefgegangenen Relaunch noch irgendwie richten sollen.
Darum ist traditionelles Webdesign nicht zielführend
Sie sehen: Das traditionelle Vorgehen ist nicht nur ein regelrechter Energievampir, der Zeit und Ressourcen aufsaugt, sondern kann auch ein höchst risikobehaftetes Unterfangen sein. Viele Unternehmen stehen nach einem Relaunch zunächst deutlich schlechter da als zuvor.
Der wichtigste Grund hierfür: Die Webseiten werden am Kunden vorbei geplant. Selbst wenn Sie bereits im Vorfeld eine oder mehrere Buyer Persona erstellt haben, planen Sie Ihre Webseite bis zum finalen Live Go über Monate hinweg auf der Basis von Annahmen. Oder anders ausgedrückt: Sie arbeiten mit Hypothesen, was funktionieren könnte. Richtige Daten stehen Ihnen aber erst nach dem Launch zur Verfügung. Da Sie aber überglücklich sind, sich wieder anderen liegengebliebenen Aufgaben widmen zu können, wird die Webseite nach dem Launch erst mal nicht mehr angefasst. Macht ja immerhin auch optisch was her und der erste Eindruck stimmt wieder.
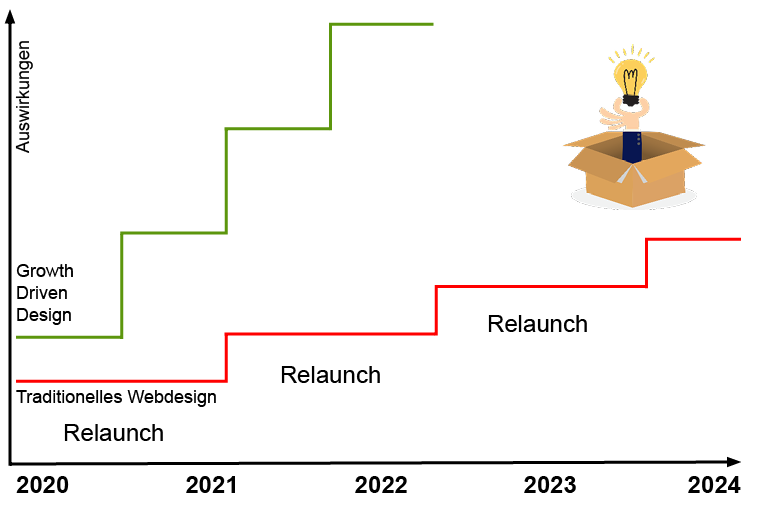
Da die Kennzahlen im Marketing und Vertrieb dann aber doch nicht so ganz stimmen, steht bereits nach 2-3 Jahren der nächste Relaunch an. Klingt ernüchternd. Doch es geht auch anders.
Was ist Growth Driven Design?
Das Zauberwort: Eine mögliche Lösung heißt Growth Driven Design.
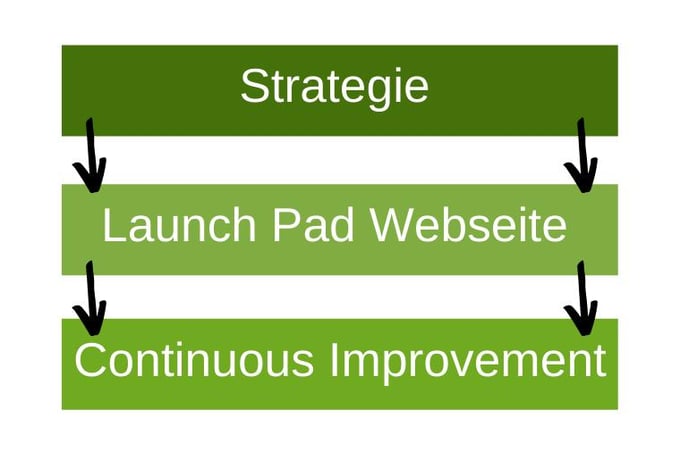
Growth Driven Design bezeichnet die stetige Weiterentwicklung Ihrer Webseite auf Basis von analysierten Nutzerdaten. Hierbei wird ein dreistufiger Prozess durchlaufen:
1. Strategie
2. Launch Pad Webseite
3. Kontinuierliche Verbesserungen
Soll heißen: Oberstes Ziel ist es, möglichst schnell eine neue Webseite live zu bringen und diese nach Veröffentlichung immer weiter zu optimieren. Angepeilt ist ein Zeitraum von 6 bis maximal 12 Wochen (statt 3,6 oder gar 12 Monaten). Dies bedeutet nicht, dass die Effizienz hochgeschraubt und alles, was sonst in einem Jahr zustande kommt, nun in 6 Wochen erledigt werden soll. Im Gegenteil: Die Webseite (Launch Pad Webseite), die Sie nach 6 (oder meinetwegen auch 12 Wochen) veröffentlichen, ist alles andere als final (das wird sie auch nie sein), sondern lediglich einen Touch besser als Ihre aktuelle Webseite.
Vermutlich haben Sie an dieser Stelle Ihre Zweifel: „Eine „halbfertige“ Webseite auf den Markt bringen? Das passt nicht zu uns, schließlich sind Perfektion und Professionalität unsere Kernwerte.“ Doch wir erinnern uns: All das, was Sie für eine perfekte Webseite halten, basiert beim traditionellen Webdesign lediglich auf Ihren Annahmen. Der Vorteil eines schnellen Live Gos besteht darin, dass Sie schon früh Nutzerdaten sammeln und Feedback Ihrer Kunden einholen können.
Auf Basis der analysierten Daten verbessern Sie die Webseite gemäß Ihrer Prioritäten dann Schritt für Schritt.

Vorteile des Growth Driven Designs
Vorteile des Growth Driven Designs liegen auf der Hand:
-
Geringeres Risiko für ein Scheitern des Projektes
-
Der Fokus liegt auf echten Daten zum Nutzerverhalten statt auf Annahmen
-
Bereits nach kurzer Zeit ist die neue Webseite online
-
Das Marketing-Team bzw. der mit der Agentur in Kontakt stehende Mitarbeiter werden deutlich weniger eingespannt --> Das Tagesgeschäft leidet weniger
-
Statt eines kostenintensiven Großprojektes, fällt ein monatlicher Retainer mit kleineren Summen an
-
Kosten können besser konkreten Aufwänden gegenübergestellt werden
Ablauf - Wie funktioniert Growth Driven Design?

Phase 1: Strategie
Ohne Strategie ist ein Misserfolg vorprogrammiert! Denn ohne ein tiefes Verständnis der Kunden, ihrer Probleme und Verhaltensweisen, ist es unmöglich, die Webseite genau an diesen Punkten auszurichten. Ohne ein solides Fundament funktioniert es einfach nicht. Ihre Webseite mag optisch ansprechend aussehen. Wenn sie aber mehr eine Broschüre zur Selbstdarstellung ist und Inhalte und Funktionen nicht auf Ihren Wunschkunden abgestimmt sind, werden die erhofften Resultate ausbleiben.
Schritt 1: Die Webseitenziele festlegen
Als allererstes sollten Sie sich selbst klar werden, welche Business-Ziele Sie mit Ihrer Webseite verfolgen. Die Frage mag verwunderlich wirken, da Umsatz vermutlich immer an erster Stelle steht. Doch ganz so einfach ist es nicht. Besinnen Sie sich auf Ihre Unternehmensmission, auf die übergeordneten Unternehmensziele und die Ziele der einzelnen Abteilungen.
Anschließend ermitteln Sie für diese Ziele Kennzahlen und legen konkret fest, welchen Wert Sie erreichen möchten. Wichtig: Wenn Sie mit vielen Entscheidungsträgern im Unternehmen sprechen, werden Ihnen viele unterschiedliche Ziele genannt. Nehmen wir nur einmal Marketing, Sales, HR und Kundenservice. Fokussieren Sie sich im ersten Schritt nur auf die wichtigsten und SMARTen Ziele. Die anderen können in Phase 3, der kontinuierlichen Verbesserungen, behandelt werden.
Schritt 2: Buyer Persona entwickeln
Buyer Persona sind fiktionale, generalisierte Darstellungen Ihrer Wunschkunden. Sie helfen Ihnen, Ihre (potenziellen) Kunden besser zu verstehen und ermöglichen Ihnen die Ausrichtung Ihrer Inhalte auf die spezifischen Bedürfnisse, Verhaltensweisen und Anliegen Ihrer Kunden. Das Ergebnis des Erstellungsprozesses ist ein Worksheet mit den wichtigsten Daten zur Buyer Persona. Hierzu gehören unter anderem demografische Daten, Medienverhalten und Kaufbarrieren.
Schritt 3: Jobs to be done verstehen
Nehmen wir an, Sie kaufen einen Hammer. Dann sind Sie, es sei denn Sie sind leidenschaftlicher Hammer-Sammler, nicht an dem Hammer als solchen interessiert, sondern daran, endlich das Bild im Wohnzimmer aufhängen zu können. Der Hammer ist lediglich ein Hilfsmittel.
Genauso sieht es mit Ihren Produkten oder Dienstleistungen aus. Versuchen Sie zu verstehen, welches Ergebnis Ihre Buyer Persona erreichen möchten und wie Ihr Unternehmen dabei helfen kann. Welcher Job soll erledigt werden?
Eine Formel
Als (wer ist die Person?), wenn ich (Situation, in der sich die Person wiederfindet), möchte ich (Aktion), sodass ich (gewünschtes Ergebnis).
Zusätzlich macht es Sinn, die Dimensionen des Jobs einzubeziehen:
-
Wie sieht der finanzielle Spielraum aus?
-
Welche Funktionen sind mindestens notwendig, damit der Job erledigt werden kann?
-
Wie unterstützt das Produkt die eigenen Glaubenssätze?
-
Was denken andere über mich, wenn ich das Produkt oder die Dienstleistung nutze?
Schritt 4: Fundamental assumptions
Legen Sie nun die Kernannahmen fest. Diese ziehen sich wie ein roter Faden durch alle Teile des Unternehmens, egal ob Vertrieb oder Kundenservice. Aus diesem Grund sollten wichtige Annahmen, die noch auf wackeligen Füßen stehen, durch Umfragen und Tests unbedingt validiert werden.
Schritt 5: Customer Journey Map
Wenn Sie die vorherigen Strategieschritte abgeschlossen haben, sollten Sie ein klares Verständnis dafür haben,
-
was Sie erreichen möchten,
-
wem Sie einen Mehrwert bieten,
-
welche Ziele Sie erreichen möchten und
-
auf welche Probleme Sie stoßen.
Der nächste Schritt ist die Entwicklung einer Customer Journey Map.
Eine User Journey Map beschreibt die Phasen, die Ihre Buyer Persona durchläuft, bis ihr Job to be done erledigt ist.

Mehr zur Customer Journey erfahren Sie in dem Beitrag: Die Customer Journey im B2B Bereich – Der Weg Ihres Kunden
Schritt 6: Website specific strategy
Nun haben Sie (endlich) alle relevanten Infos über Ihre Buyer Persona und Ihre Unternehmensziele zusammen, und können hieraus eine Strategie für Ihre Webseite ableiten. Der erste Schritt sollte immer ein Audit der bisherigen Webseite sein. Was funktioniert bereits gut? Was nicht? Welche Benchmarks lassen sich ableiten? Schauen Sie sich auch die Wettbewerber an. Wie ist deren Webseite aufgestellt? Wie positionieren sie sich? Wie lösen Sie den Job to be done Ihres Wunschkunden?
Gehen Sie anschließend in die einzelnen Abteilungen und überlegen sich, wie die Webseite dabei unterstützen kann, die abteilungsspezifischen Probleme zu lösen (z.B. eine FAQ-Seite für den Kundenservice oder ein Karriereportal für die HR-Abteilung). Achten Sie aber darauf, Ihren Fokus nicht zu verlieren. Die meisten dieser Zielen werden Sie erst in Phase 3 umsetzen.
Nehmen Sie im nächsten Schritt noch einmal Ihre Customer Journey Map zur Hand. Wie sollte die Webseitenarchitektur gestaltet sein, um die Buyer Persona in den jeweiligen Phasen perfekt anzusprechen?
Berücksichtigen Sie hierbei bereits bekannte relevante SEO-Kriterien, wie Keywords, interne Verlinkungen oder Crawlbarkeit.
Als letztes steht das Branding auf dem Programm. Nehmen Sie Ihr Branding Kit (wenn Sie noch keins haben, sollten Sie unbedingt eines erstellen) und prüfen Sie, ob Farben, Stimmungen etc. noch zu Ihren Strategieergebnissen passen. Nehmen Sie ggfls. Anpassungen vor. Ein Brand Board ist wichtig, damit alle Mitarbeiter, die an der Neugestaltung der Webseite arbeiten, konsistente Ergebnisse produzieren. Texte, Videos und Grafiken sollten ein harmonisches Bild abgeben.
Schritt 7: Wishlist erstellen
Nun darf der Wunschzettel geschrieben werden. Veranstalten Sie ein Brainstorming und notieren Sie alle (wirklich alle) kreativen Ideen, mit denen die Probleme der Nutzer gelöst werden können und wie Sie mit der Webseite Ihre Business-Ziele erreichen können.
Im Ergebnis haben Sie eine Liste mit bis zu 200 Ideen, die natürlich noch priorisiert werden müssen.
Phase 2: Launch Pad Webseite
Jetzt kommt, auf was Sie lange gewartet haben: Es geht in die Umsetzung. Anstatt nach mehreren Monaten (oder auch Jahren, wir haben alles schon erlebt) starten Sie beim Growth Driven Design mit einer sogenannten Launch Pad Webseite bereits nach wenigen Wochen.
Eine Launch Pad Webseite ist schnell gebaut und noch nicht final, sondern lediglich eine Version, die besser aussieht und performed als die aktuelle Webseite. Die Launch Pad Webseite ist also eine für sich stehende Basis-Webseite, die immer weiter ergänzt und optimiert wird.
Die Vorteile dieser Herangehensweise sind:
-
Das Commitment der Projektbeteiligten ist deutlich höher (weniger Frust, Stress und Termindruck)
-
Das Tagesgeschäft leidet weniger
-
Echte Nutzerdaten statt Annahmen
-
Schnellerer ROI
-
Geringeres Risiko (datenbasiert; kein großer Invest zu Beginn, sondern über einen längeren Zeitraum verteilt)
Keine Angst: Ihre Kunden und Partner werden Ihre Launch Pad Webseite kaum von einer Webseite im traditionellen Webdesign unterscheiden können. Die Vorgehensweise lässt sich auch nicht nur für kleine Webseiten, sondern auch für internationale und große E-Commerce-Webseiten anwenden.
Allerdings gibt es je nach Ausgangsbedingung verschiedene Strategien, den Prozess anzupassen. Hierauf im Detail einzugehen, würde den Rahmen dieses ohnehin schon ausführlichen Beitrags allerdings sprengen. Kommen Sie bei Fragen zu Ihrem individuellen Projekt aber gerne auf uns zu. Eventuell erstellen wir auch noch einen vertiefenden Beitrag zum Thema Launch Pad Webseiten.
Phase 3: Kontinuierliche Verbesserungen
Während bei der traditionellen Vorgehensweise der Launch einer neuen Website der Zeitpunkt ist, bei dem die Sektflaschen auf den Tisch kommen und ein anerkennendes Lob vom Chef für die schicke neue Webseite kommt, wird es beim Growth Driven Design mit dem Launch erst so richtig spannend.
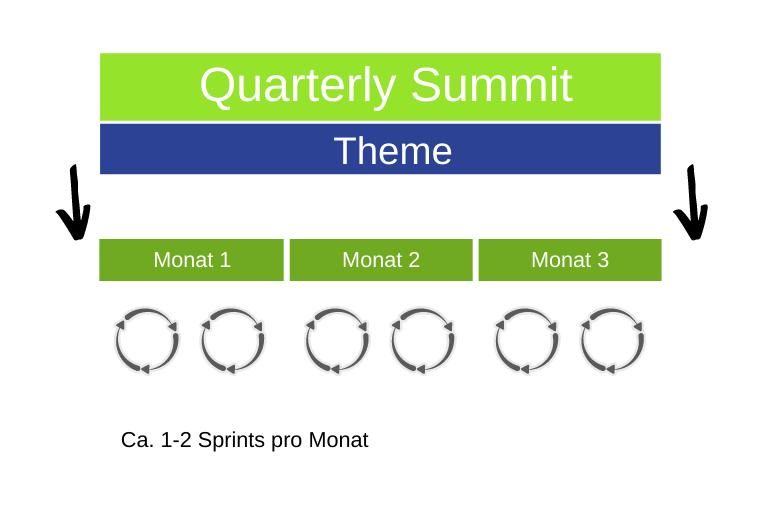
Es wird Zeit, die ersten Nutzerdaten auszuwerten und in einem agilen Verfahren Schritt für Schritt die Verbesserungen mit dem größten Impact umzusetzen. Hierzu wird sich meist in vierteljährlichen Meetings zusammengesetzt, das vorherige Quartal resümiert und die Ideen für das nächste Quartal priorisiert.
Eine grobe Orientierung bieten die folgenden vier Phasen:
1. Planning Step
In der Planungsphase definieren Sie die wichtigsten Elemente, die erstellt oder optimiert werden müssen, um Ihre Ziele zu erreichen.
2. Build Step
Im nächsten Schritt führen Sie mit dem gesamten Team synchronisierte Sprints durch, um die wichtigsten Elemente so schnell wie möglich umzusetzen. Außerdem prüfen Sie unterschiedliche Annahmen mit Hilfe von A/B-Tests und Experimenten.
3. Learn Step
Im Anschluss ziehen Sie Schlüsse aus den Ergebnissen Ihrer Experimente. Was haben Sie Neues über das Verhalten und das Informationsbedürfnis Ihrer Buyer Persona gelernt? Wie können Sie die Ergebnisse in die zukünftige Arbeit einfließen lassen?
4. Transfer Step
Der letzte Schritt besteht darin, die gewonnenen Erkenntnisse mit dem gesamten Unternehmen zu teilen.

Fazit – Schritt für Schritt zur erfolgreichen Webseite
Den Webseiten-Relaunch alle 3-4 Jahre zum Großprojekt ausarten zu lassen und in der Zwischenzeit die Webseite keines Blicken mehr zu würdigen, ist ein Vorgehen, das weder wirtschaftlich noch zielführend ist. Eine Webseite, die einzig auf Annahmen und nicht auf echten Nutzerdaten basiert, ist ein risikoreiches Unterfangen, bei dem viel Potenzial verschenkt wird.
B2B-Webseiten, die mit einer schnell realisierbaren Launch Pad Webseite an den Start gehen, arbeiten nicht nur zeiteffizient, sondern basieren auf Experimenten und Analysen von echten Nutzerverhalten.